Essential Online Tools to Test Your Website
Posted onJan 06, 2015 byMichaelRosario development, optimization, testing
There is always room for improvement and we'd like to share some of the online tools you can use to analyze and look at the inner workings of your website.
SiteChecker.info - This is a free tool to check the Meta and Open Graph information of your website. Meta tags such as keywords and descriptions are used by search engines, while open graph is the information used when your website or page is shared on social media.

Nibbler - Test Your Website - This is a free tool for testing websites, of up to 5 pages. You provide Nibbler the address of any website and it will give you a report scoring the website out of 10 for key areas, including accessibility, SEO, social media and technology. This is helpful in giving you a well-rounded report on almost all aspects of your website.
Google PageSpeed Insights - Speedy and optimized pages lead to higher visitor engagement, retention, and conversions. This tool is designed to help you optimize the performance of your website. It will help you identify performance best practices that can be applied to your site, and PageSpeed optimization tools can help you automate the process.
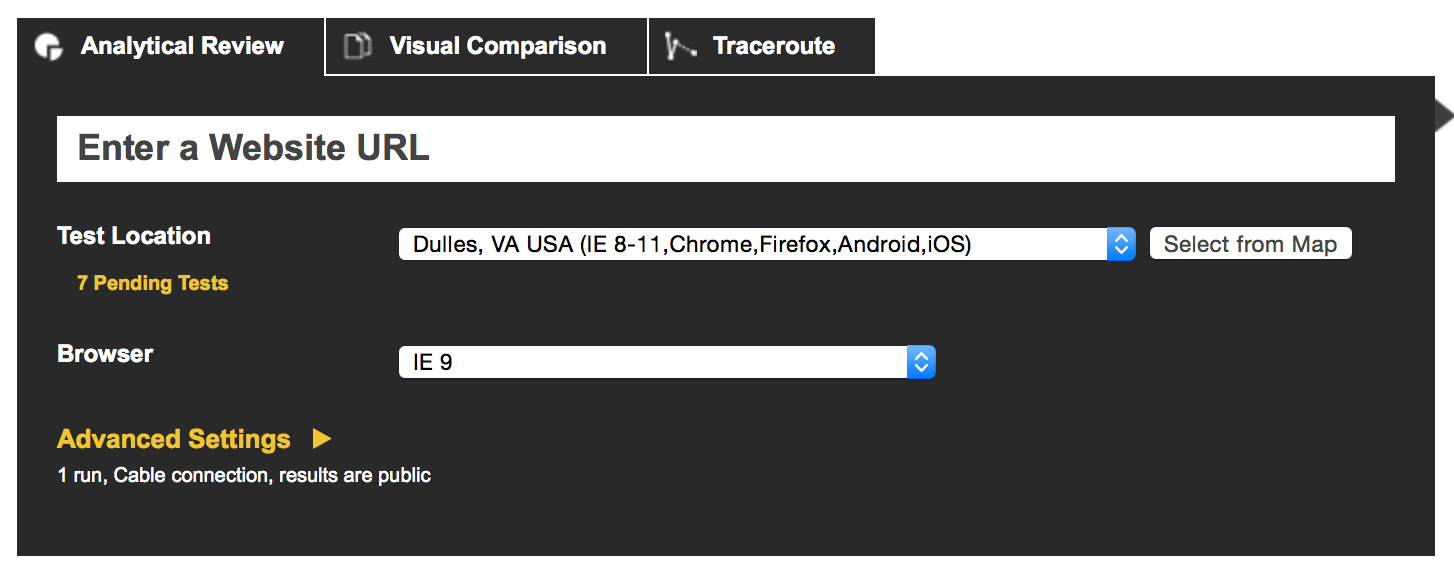
WebPagetest - This tool checks the performance of your website and gives you a comprehensive breakdown of all the details of your website. They also provide scoring and allow you to run your tests based on location, browsers, and real consumer environments.
W3C Markup Validation Service - This tool checks a single page, provided a URL, and evaluates its conformance with W3C open standards to quickly identify errors and warnings on your website. This is really helpful in debugging your website's HTML code. They also provide tools for CSS Validation.
Pingdom Website Speed Test - This is another online tool for checking the speed of your site. You provide the address of your page and it will outline each internal/external assets' size, loading order and speed.